반응형
프로그래밍 도중에 이미지를 이용해서 작업을 하는 경우가 있다. 이때 이미지 변환중에서 가장 자주 사용되는 변환은, 이미지 크기 늘리기, 회전하기 등이 있겠지만, 이미지 자체를 변환 시키는 것으로는 GrayScale, 즉 회색화(?)시켜야 하는 경우가 있다.
우리는 프로그래밍할때 어떤색을 분리해 보라고 하면, 빛의 3원색으로 빨간색, 녹색, 파란색, 즉 RGB로 분리하게 된다. HTML에서 색을 표현할때도, #FF9933(Red=0xFF, Green=0x99, Blue=0x33)등으로 표현하니깐 말이다. 그러므로 최소단위인, RGB를 이용해서 색의 변환을 수행해야 한다. 물론 GrayScale도 이 세가지 색깔을 이용해서 회색으로 만들어 줄 수 있다.
제일 간단한 방법
조금만 생각하면 누구나 떠 올릴 수 있는, 제일 간단한 방식으로는 Red, Green, Blue를 모두 더해서 그 평균값을 이용해서 회색을 만드는 방법이 있다.

요렇게 회색화된 이미지를 만들어 냈으니 끝.이라고 생각한다면 오산.
YUV 표현 방법
색의 표현방법은 우리가 일반적으로 사용하고, 알고 있는 RGB 세가지 색깔로 표현하는 방법 이외에 더 많은 방법이 존재한다. 그 중에 하나가 Yxx 색 표현 방법이다. 이때 Yxx는 여러종류가 있다. YPbPr, YCbCr, YIQ등이 있는데, 이것을 그냥 통칭해서 YUV라고 부르도록 하자.
그렇다면 YUV중 하나인 YCbCr 은 무슨 말일까?
YPbPr이라는것도 있는데, YPrPb는 아날로그 시스템을 위한 표현방법이고, YCrCb는 디지털(CRT, LCDl, PDP등)을 위해서 따로 만들어둔 표현방법이다. 여기서는 디지털의 색표현방법인 YCrCb에 대해서만 이야기 하도록 하자.
이로써, 색을 표현할때에는 RGB를 이용한 색의 표현 방법 말고 YCrCb를 이용한 색의 표현방법이 있다는것을 알게 되었다. 색의 표현방법이 다르므로 이 표현방법을 이용해서 회색으로 만들어 주는 방법 역시 다르다.
우리가 회색으로 만들고자 하는 이미지는 RGB의 정보를 가지고 있고, 이를 YUV 값으로 변환하게 되면 이때 만들어진 Y 값은 자동적으로 밝기 정보를 가지게 된다. 이 Y 값인 밝기 정보만으로 gray scale 이미지를 만들 수 있다. 그렇다면 Y 값을 구하는 공식을 알아 보도록 하자.
우리는 YCrCb만을 볼 것 이므로 각 R, G, B 정보를 이용해서 Y 를 추출해 내고, Y 밝기 값을 이용해서 이미지를 grayscale로 만들어 보면 아래와 같이 나온다. ( 위의 공식에서 RGB에 곱하는 값이 서로 다른 이유는 사람의 눈에 더 민감한 색에 더 많은 가중치를 주어서 계산하기 위해서 위와 같이 복잡한 식이 된다. )

그렇다면 RGB 평균을 내서 만들어낸 GraySacle이미지와 YCrCb를 이용해서 만들어낸 GrayScale이미지를 서로 비교해 보도록 하자. 나뭇잎 부분의 밝기를 비교해보면 서로 다른 명암을 가지는것을 알 수 있을 것이다.

위와 같이 YCrCb에서 Y 값인 밝기를 이용해서 GrayScale이미지를 만들어 낼 수 있었다.
다른 방법은 없을까?
그렇다면 색을 표현하는 방법은 RGB와 YCrCb밖일까? 당근 그렇지 않다. 그 중에서도 밝기를 따로 나타내고 있는 색 표현방법에는 HSL이나 HSV(혹은 HSB), HSI가 있다.
각 마지막에 있는 L, B, V, I 는 모두 밝기 정보를 나타낸다.
이때 RGB를 HSL, HSV(HSB), HSI 로 바꾸는 공식은 모두 다른데, 이때 각 표현 방법중에서 밝기를 계산하는 공식은 다음과 같다.
위에서 보다시피 HSx 방식을 이용하기만 해도 여러가지 공식으로 밝기 값을 처리 할 수 있다.
결론
GrayScale이미지를 만들어 낼때는 별로 생각없이 만들어 내는것이 일반적이다. 혹은 누가 이미 만들어 놓은 그래픽 라이브러리를 잘 가져다가 쓰고, "아~ 뭐 잘 나왔겠지."라고 생각하는것이 일반적이다. GrayScale 이미지를 하나 만들어 낼려고 해도 생각할것이 아주 많다는것을 알 수 있다. 위와 같은 정보를 알지 못하고 그냥 생각없이 만들어진 라이브러리를 가져다 쓰게 되면 내가 원하지 않던 결과를 낼 수도 있기 때문에 잘 생각하고 쓰도록 하자.
당장 급하다면 그냥 가져다 쓴다고 해도, 어느정도 시간이 느긋하다면 "어떻게해서 이렇게 나오는 것일까?"에 대해서 생각해 보는것이 어떨까?
자바에서의 Gray Scale
자바에서도 GrayScale이미지를 만들어 낼 수 있는 방법이 여러가지가 있다. 하지만 내가 원하는 결과를 내기 위해서는 공부가 좀 필요하리라 본다. 자바에서 이미지를 Gray scale로 만드는 방법을 보고 싶다면 아래의 이미지와 소스를 받아서 직접 실행해 보도록 하자.


참고자료
아래의 자료를 참고하면 정리하는데 도움이 될 것이다.
HSL, HSV : http://en.wikipedia.org/wiki/HSL_and_HSV
YCrCb : http://en.wikipedia.org/wiki/YCbCr
RGB, YUV에 대한 설명 : http://cafe.naver.com/camuser/234 - 원본 문서를 못 찾겠음 T_T
==
옛날에 대충 적어 두었던 글을 살짝 정리해서 올림.
적을 글은 많은데.. 언제 다... ;;
우리는 프로그래밍할때 어떤색을 분리해 보라고 하면, 빛의 3원색으로 빨간색, 녹색, 파란색, 즉 RGB로 분리하게 된다. HTML에서 색을 표현할때도, #FF9933(Red=0xFF, Green=0x99, Blue=0x33)등으로 표현하니깐 말이다. 그러므로 최소단위인, RGB를 이용해서 색의 변환을 수행해야 한다. 물론 GrayScale도 이 세가지 색깔을 이용해서 회색으로 만들어 줄 수 있다.
제일 간단한 방법
조금만 생각하면 누구나 떠 올릴 수 있는, 제일 간단한 방식으로는 Red, Green, Blue를 모두 더해서 그 평균값을 이용해서 회색을 만드는 방법이 있다.
gray = ( Red + Green + Blue ) / 3

RGB의 평균값으로 만들어낸 이미지
요렇게 회색화된 이미지를 만들어 냈으니 끝.이라고 생각한다면 오산.
YUV 표현 방법
색의 표현방법은 우리가 일반적으로 사용하고, 알고 있는 RGB 세가지 색깔로 표현하는 방법 이외에 더 많은 방법이 존재한다. 그 중에 하나가 Yxx 색 표현 방법이다. 이때 Yxx는 여러종류가 있다. YPbPr, YCbCr, YIQ등이 있는데, 이것을 그냥 통칭해서 YUV라고 부르도록 하자.
RGB만 있으면 모든색을 표현할 수 있는데, 왜 YUV를 사용할까?
그래서 기존에 흑백 TV들이 칼라 정보를 잘못 처리 하지 않도록 밝기 정보는 그대로 유지해야 하는 문제가 생겼다. 즉, 밝기 정보(Y)만을 따로 분리해서 전송하고, 색깔 정보(U,V)는 따로 보내는 방법을 사용하게 되었다. 그렇게해서 생겨난것이 YUV 이다.
아주 오랜 옛날(?) 이야기가 되겠지만, 이전에는 흑백 텔레비젼을 사용했다. 흑백에서는 색깔이 중요한것이 아니라 오직 밝기만이 중요했다. 말 그대로 흑백이니깐 말이다. 그런데 흑백 텔레비젼만 계속 사용했으면 모르겠지만, 얼마 후 칼라텔레비젼에 나오고 나서 문제가 생겼다. 바로 색깔 정보를 전송해야 한다는것이다. 그러면 색깔 정보를 다 포함한 RGB를 모두 쏴 주면 될것 아닌가? 라고 생각하겠지만, 기존에 흑백 텔레비젼을 사용하던 사람들도 TV는 계속 잘 볼 수 있어야 할 것 아닌가?
그래서 기존에 흑백 TV들이 칼라 정보를 잘못 처리 하지 않도록 밝기 정보는 그대로 유지해야 하는 문제가 생겼다. 즉, 밝기 정보(Y)만을 따로 분리해서 전송하고, 색깔 정보(U,V)는 따로 보내는 방법을 사용하게 되었다. 그렇게해서 생겨난것이 YUV 이다.
그렇다면 YUV중 하나인 YCbCr 은 무슨 말일까?
YCbCr (ITU-R BT.709)
Y = 색의 밝기 정보 ( 기존 흑백 TV를 위한 정보 )
Cb = 색의 밝기 정보에서 파란색의 차이 ( blue-difference chroma compoents )
Cr = 색의 밝기 정보에서 빨간색의 차이 ( red-difference chroma compoents )
밝기정보, Cb, Cr 을 이용하면 실제로 보여주어야 하는 Color을 표현할 수 있다.
( 녹색은 밝기정보, blue, red 정보를 이용하여 계산해 낼 수 있으므로 굳이 전송하지 않는다. )
Y = 색의 밝기 정보 ( 기존 흑백 TV를 위한 정보 )
Cb = 색의 밝기 정보에서 파란색의 차이 ( blue-difference chroma compoents )
Cr = 색의 밝기 정보에서 빨간색의 차이 ( red-difference chroma compoents )
밝기정보, Cb, Cr 을 이용하면 실제로 보여주어야 하는 Color을 표현할 수 있다.
( 녹색은 밝기정보, blue, red 정보를 이용하여 계산해 낼 수 있으므로 굳이 전송하지 않는다. )
YPbPr이라는것도 있는데, YPrPb는 아날로그 시스템을 위한 표현방법이고, YCrCb는 디지털(CRT, LCDl, PDP등)을 위해서 따로 만들어둔 표현방법이다. 여기서는 디지털의 색표현방법인 YCrCb에 대해서만 이야기 하도록 하자.
이로써, 색을 표현할때에는 RGB를 이용한 색의 표현 방법 말고 YCrCb를 이용한 색의 표현방법이 있다는것을 알게 되었다. 색의 표현방법이 다르므로 이 표현방법을 이용해서 회색으로 만들어 주는 방법 역시 다르다.
우리가 회색으로 만들고자 하는 이미지는 RGB의 정보를 가지고 있고, 이를 YUV 값으로 변환하게 되면 이때 만들어진 Y 값은 자동적으로 밝기 정보를 가지게 된다. 이 Y 값인 밝기 정보만으로 gray scale 이미지를 만들 수 있다. 그렇다면 Y 값을 구하는 공식을 알아 보도록 하자.
YCrCb
Y = Red * 0.2126 + Geeen * 0.7152 + Blue * 0.0722
YPrPb
Y = Red * 0.299 + Green * 0.587 + Blue * 0.114
Y = Red * 0.2126 + Geeen * 0.7152 + Blue * 0.0722
YPrPb
Y = Red * 0.299 + Green * 0.587 + Blue * 0.114
우리는 YCrCb만을 볼 것 이므로 각 R, G, B 정보를 이용해서 Y 를 추출해 내고, Y 밝기 값을 이용해서 이미지를 grayscale로 만들어 보면 아래와 같이 나온다. ( 위의 공식에서 RGB에 곱하는 값이 서로 다른 이유는 사람의 눈에 더 민감한 색에 더 많은 가중치를 주어서 계산하기 위해서 위와 같이 복잡한 식이 된다. )

RGB to YCrCb에서 Y값을 이용한 GrayScale Image
그렇다면 RGB 평균을 내서 만들어낸 GraySacle이미지와 YCrCb를 이용해서 만들어낸 GrayScale이미지를 서로 비교해 보도록 하자. 나뭇잎 부분의 밝기를 비교해보면 서로 다른 명암을 가지는것을 알 수 있을 것이다.

RGB평균과 YCrCb에서 Y를 이용한 이미지 비교
위와 같이 YCrCb에서 Y 값인 밝기를 이용해서 GrayScale이미지를 만들어 낼 수 있었다.
다른 방법은 없을까?
그렇다면 색을 표현하는 방법은 RGB와 YCrCb밖일까? 당근 그렇지 않다. 그 중에서도 밝기를 따로 나타내고 있는 색 표현방법에는 HSL이나 HSV(혹은 HSB), HSI가 있다.
HSL = Hue, Saturation, Lighness
HSV = Hue, Saturation, Value ( 혹은 HSB = Hue, Saturation, Brightness )
HSI = Hue, Saturation, Intensity
HSV = Hue, Saturation, Value ( 혹은 HSB = Hue, Saturation, Brightness )
HSI = Hue, Saturation, Intensity
각 마지막에 있는 L, B, V, I 는 모두 밝기 정보를 나타낸다.
이때 RGB를 HSL, HSV(HSB), HSI 로 바꾸는 공식은 모두 다른데, 이때 각 표현 방법중에서 밝기를 계산하는 공식은 다음과 같다.
L = ( Max(R,G,B) + MIN(R,G,B) ) / 2
V(B) = Max(R, G, B)
I = ( R + G + B ) / 3 (우리가 일반적으로 생각하는 공식)
V(B) = Max(R, G, B)
I = ( R + G + B ) / 3 (우리가 일반적으로 생각하는 공식)
위에서 보다시피 HSx 방식을 이용하기만 해도 여러가지 공식으로 밝기 값을 처리 할 수 있다.
결론
GrayScale이미지를 만들어 낼때는 별로 생각없이 만들어 내는것이 일반적이다. 혹은 누가 이미 만들어 놓은 그래픽 라이브러리를 잘 가져다가 쓰고, "아~ 뭐 잘 나왔겠지."라고 생각하는것이 일반적이다. GrayScale 이미지를 하나 만들어 낼려고 해도 생각할것이 아주 많다는것을 알 수 있다. 위와 같은 정보를 알지 못하고 그냥 생각없이 만들어진 라이브러리를 가져다 쓰게 되면 내가 원하지 않던 결과를 낼 수도 있기 때문에 잘 생각하고 쓰도록 하자.
당장 급하다면 그냥 가져다 쓴다고 해도, 어느정도 시간이 느긋하다면 "어떻게해서 이렇게 나오는 것일까?"에 대해서 생각해 보는것이 어떨까?
자바에서의 Gray Scale
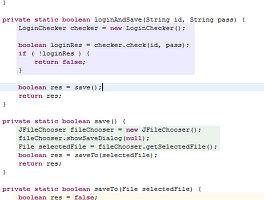
자바에서도 GrayScale이미지를 만들어 낼 수 있는 방법이 여러가지가 있다. 하지만 내가 원하는 결과를 내기 위해서는 공부가 좀 필요하리라 본다. 자바에서 이미지를 Gray scale로 만드는 방법을 보고 싶다면 아래의 이미지와 소스를 받아서 직접 실행해 보도록 하자.

Java의 각종 GrayScale 방법

테스트용 이미지
참고자료
아래의 자료를 참고하면 정리하는데 도움이 될 것이다.
HSL, HSV : http://en.wikipedia.org/wiki/HSL_and_HSV
YCrCb : http://en.wikipedia.org/wiki/YCbCr
RGB, YUV에 대한 설명 : http://cafe.naver.com/camuser/234 - 원본 문서를 못 찾겠음 T_T
==
옛날에 대충 적어 두었던 글을 살짝 정리해서 올림.
적을 글은 많은데.. 언제 다... ;;
반응형
'공부 > 컴퓨터' 카테고리의 다른 글
| [책/리뷰] 안드로이드 프로그래밍 정복 1권 (2) | 2011.04.01 |
|---|---|
| [이해하기 쉬운 코드] 수직적인 코드를 만들자. (4) | 2010.09.07 |
| HTTP 응답 코드 목록 (3) | 2010.07.21 |
| [정보] GPL을 사용하면 내 프로그램도 GPL로 공개해야 하나?? (0) | 2009.07.07 |
| [Java/기초] BlockingQueue를 이용해 쉽게 Producer/Consumer 패턴 만들기 (0) | 2009.02.10 |
 GrayScale.java
GrayScale.java